排序
子比主题美化教程:CSS动态渐变背景代码附动画效果
一、动态渐变背景的优势 随着Web技术发展,CSS动态背景已成为现代网页设计的标配元素。相比传统静态背景,动态渐变背景具有以下优势: 提升视觉吸引力:通过色彩流动与粒子动画增强页面生命...
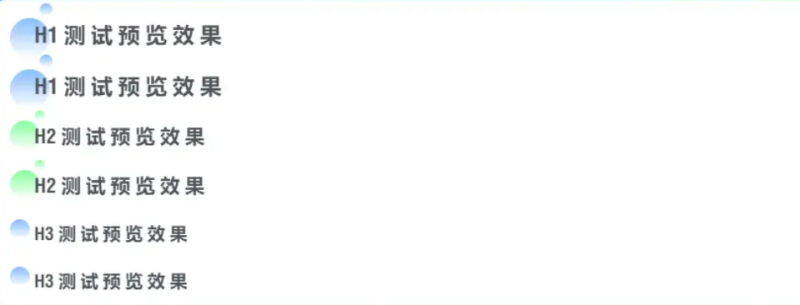
子比主题美化教程:H2 H3 标题美化,提升网站颜值与 SEO 排名
在当今竞争激烈的网站建设领域,优化网站细节成为提升竞争力的关键。其中,合理运用 H 标签对网站至关重要。H 标签不仅能帮助网站访问者迅速理解文章结构、获取主要内容,方便后期自动生成目录...
子比主题美化教程:首页文章列表标签随机彩色样式实现指南
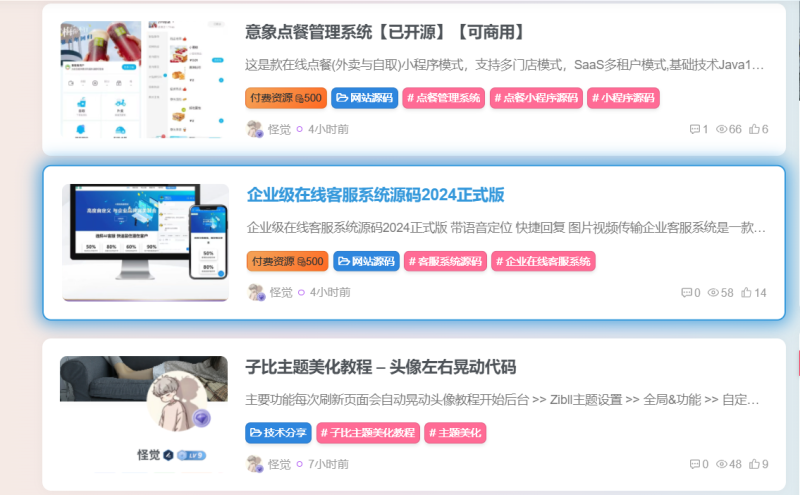
一、安装与使用步骤 登录 WordPress 后台 → 外观 → 自定义 → 子比主题设置 → CSS 样式 将代码粘贴至自定义 CSS区域 保存并刷新首页查看效果 一、演示效果 CSS样式一 CSS样式二
子比主题美化教程:文章封面缩略图悬停展示动态LOGO
在 WordPress 建站过程中,子比主题凭借其强大的功能和美观的界面深受广大站长喜爱。今天为大家带来一个超酷炫的子比主题美化技巧 —— 让文章封面缩略图在鼠标悬停时显示动态圆圈 LOGO,不仅能...
子比主题美化教程:底部二维码增加动态 border 效果
子比主题凭借其强大的功能和灵活的定制性受到众多站长的青睐。今天为大家带来子比主题美化教程,主要介绍如何为底部二维码增加动态 border 效果。教程开始添加代码:复制下面代码,添加到子比主...
掌握DeepSeek:生成优质文章的实用指南
在当今这个信息爆炸的时代,撰写高质量的文章对于个人品牌建设、内容营销以及学术研究等方面都至关重要。而借助像DeepSeek这样的先进人工智能工具,我们可以更高效地生成富有创意且内容丰富的文...