子比主题凭借其强大的功能和灵活的定制性受到众多站长的青睐。今天为大家带来子比主题美化教程,主要介绍如何为底部二维码增加动态 border 效果。
教程开始
- 添加代码:复制下面代码,添加到子比主题设置 – 全局 – 自定义代码 – 自定义 css 代码中即可。
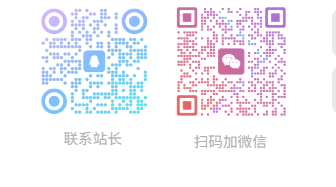
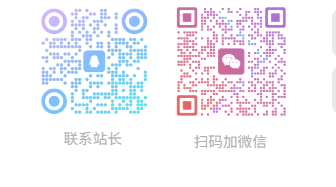
效果(一)

美化效果二

效果(三)
添加光泽叠加效果

© 版权声明
THE END

子比主题凭借其强大的功能和灵活的定制性受到众多站长的青睐。今天为大家带来子比主题美化教程,主要介绍如何为底部二维码增加动态 border 效果。


添加光泽叠加效果

- 最新
- 最热
只看作者