在 WordPress 建站过程中,子比主题凭借其强大的功能和美观的界面深受广大站长喜爱。今天为大家带来一个超酷炫的子比主题美化技巧 —— 让文章封面缩略图在鼠标悬停时显示动态圆圈 LOGO,不仅能提升网站的整体视觉效果,还能增强用户体验,下面就来详细介绍。
一、子比主题美化特色:动态 LOGO 设计
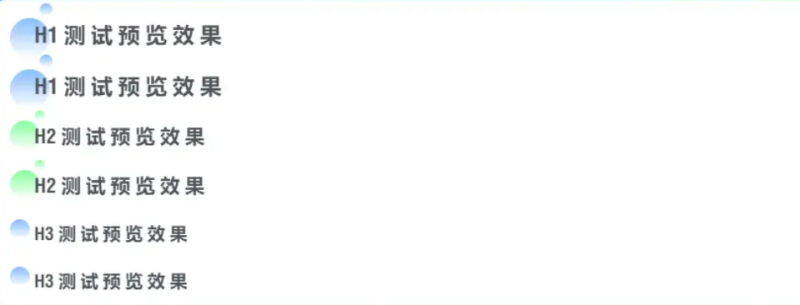
子比主题美化在封面缩略图设计上独具匠心,采用了动态 LOGO这一设计元素。当用户鼠标悬停在封面缩略图上时,动态圆圈 LOGO 会缓缓展开,与此同时,更多关于子比主题美化的介绍和描述也会随之展示出来。通过这种方式,用户可以快速了解到这款主题的特色和亮点,既让封面缩略图更具吸引力,又为用户提供了一种直观获取信息的方式,大大提升了用户体验和使用便捷性。
二、操作步骤:为子比主题添加动态圆圈 LOGO 效果
- 准备工作:确保你使用的是 WordPress 的子比主题(zibl),且对主题设置有一定的操作权限。
- 添加 CSS 代码:这是实现该效果的关键步骤。将以下 CSS 代码追加保存到主题设置 -> 自定义代码 -> 自定义 CSS 代码中:
- LOGO可以换成自己的链接。
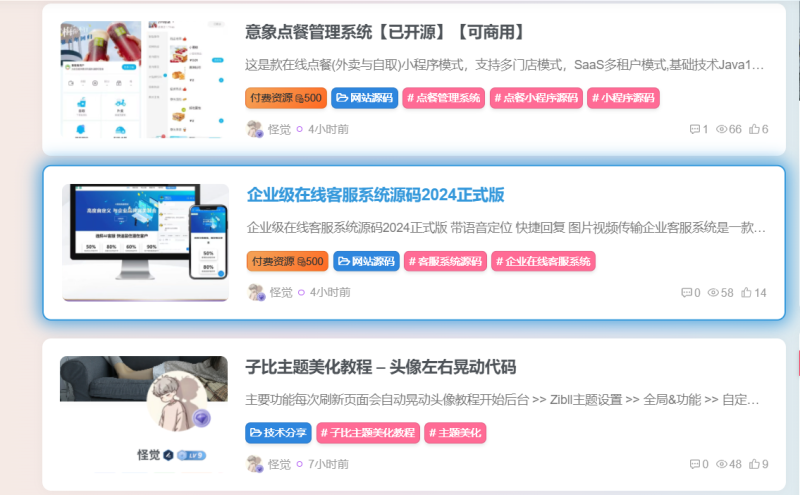
三、效果(一)
![图片[1]-子比主题美化教程:文章封面缩略图悬停展示动态LOGO-怪觉网 - 软件 | 教程 | 游戏资源分享平台](https://www.guaijue.com/wp-content/uploads/2025/04/20250413121629335-image-1024x664.png)
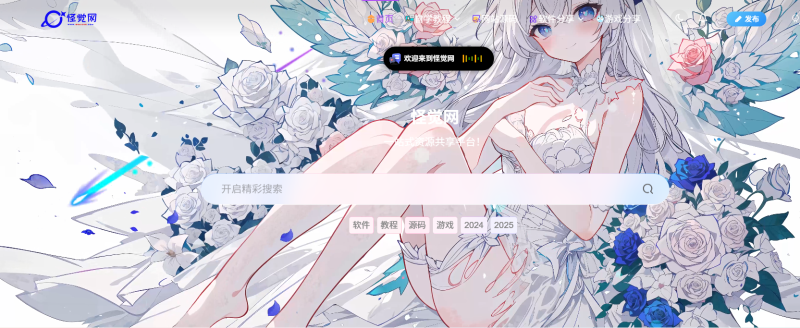
四、效果(二)
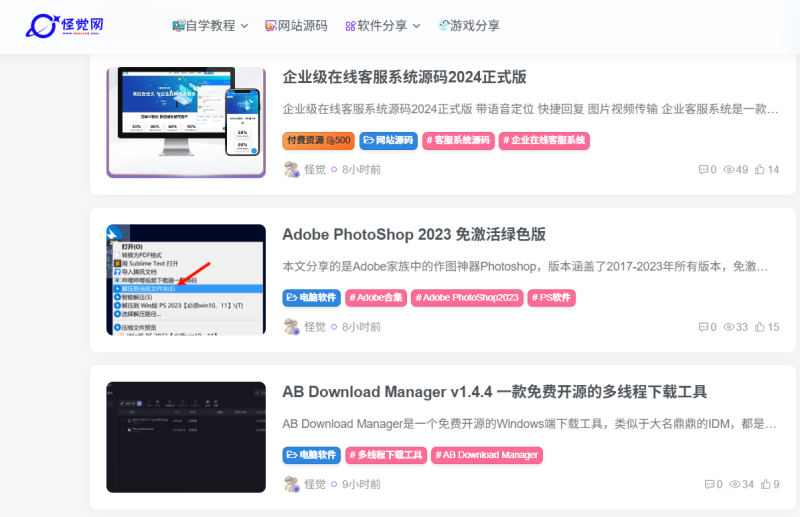
四、效果(四)
© 版权声明
THE END























暂无评论内容